Flutter o React Native – ¿Cual elegir el 2020?

¿Quieres desarrollar aplicaciones más rápido? Y para reducir costos con el desarrollo multiplataforma, ¿pero no está seguro de qué tecnología elegir?
En este artículo, comparamos los principales actores del mercado, Flutter y React Native, desde la perspectiva de los propietarios de la aplicación para ayudarlo a identificar qué marco se adapta mejor a su idea de aplicación

Flutter vs. React Native: en pocas palabras
| Flutter | React Native | |
|---|---|---|
| ¿Qué es? | Un kit de herramientas de interfaz de usuario portátil para crear aplicaciones compiladas de forma nativa en dispositivos móviles, web y de escritorio * desde una única base de código | Un marco para construir aplicaciones nativas usando React |
| Lanzamiento oficial | Diciembre de 2018, Google I / O | Marzo de 2015, Conferencia F8 |
| Creado por | ||
| Gratis y de código abierto | si | si |
| Lenguaje de programación | Dardo | JavaScript |
| Popularidad | 81.200 estrellas en Github (diciembre de 2019) | 83.200 estrellas en Github (diciembre de 2019) |
| Recarga en caliente | si | si |
| Rendimiento nativo | Excelente | Excelente |
| UI | Las aplicaciones Flutter se ven tan bien en los sistemas operativos actualizados como en las versiones anteriores.Dado que solo tienen una base de código, las aplicaciones se ven y se comportan de manera similar en iOS y Android , pero gracias a los widgets de Material Design y Cupertino, también pueden imitar el diseño de la plataforma. ¿Como es eso posible?Flutter contiene dos conjuntos de widgets que se ajustan a lenguajes de diseño específicos: los widgets de diseño de materiales implementan el lenguaje de diseño de Google del mismo nombre; Los widgets de Cupertino imitan el diseño iOS de Apple.Esto significa que su aplicación Flutter se verá y se comportará de forma natural en cada plataforma, imitando sus componentes nativos. | Los componentes de la aplicación se parecen a los nativos (por ejemplo, un botón en un dispositivo iOS se parece a un botón nativo de iOS, y lo mismo en Android ).El hecho de que React Native use componentes nativos bajo el capó debería darle la confianza de que, después de cualquier actualización de la interfaz de usuario del sistema operativo, los componentes de su aplicación también se actualizarán instantáneamente.Dicho esto, esto puede romper la interfaz de usuario de la aplicación, pero ocurre muy raramente.Si desea que su aplicación se vea casi idéntica en todas las plataformas , así como en versiones anteriores de un sistema operativo (como lo logra Flutter), entonces considere usar bibliotecas de terceros ( como esta ). Le permitirán usar componentes de diseño de materiales, en lugar de los nativos. |
| Código de intercambio | Actualmente en iOS y Android , pero la visión a largo plazo para Flutter es ofrecer una solución integrada que permita a los desarrolladores escribir un código tanto para computadoras de escritorio y móviles como para la web .Flutter para soporte web está disponible como una vista previa técnica, pero aún no es un canal alfa.Cuando se trata de desarrollar aplicaciones de escritorio con Flutter, las API se encuentran en sus primeras etapas de desarrollo y, por lo tanto, probablemente se lanzarán, más adelante. | iOS y Android , pero hay bibliotecas seleccionadas que le permiten usar el mismo código para construir aplicaciones iOS, Android, web y Windows10 .También puede extraer código compartido en aplicaciones móviles, de escritorio y web , en un repositorio separado; trátelo como un proyecto separado; luego inyectarlo de la misma manera que otra dependencia.Esto permite que un desarrollador se centre en escribir código para una plataforma específica sin tener que considerar la compatibilidad con otra. |
| Las mejores aplicaciones hechas con esta tecnología | Aplicación Xianyu de Alibaba, aplicación Hamilton para Hamilton Musical, aplicación Google Ads | Instagram, Facebook, Facebook Ads, Skype, Tesla |
| Hora de comprar | Típicamente mucho más rápido que el desarrollo nativo. | Posiblemente tan rápido como el desarrollo con Flutter.Sin embargo…React Native utiliza elementos puente y nativos, por lo que puede requerir una optimización por separado para cada plataforma, un problema con el que Flutter basado en widgets no se encuentra. Puede hacer que el desarrollo de la aplicación con React Native sea más largo. |
| Ventaja competitiva | Gran apariencia gracias a los ricos widgets;Comunidad de rápido crecimiento y popularidad;Excelente documentación con un fuerte apoyo del equipo de Flutter (lo que facilita comenzar a desarrollar con Flutter);Mejorando Flutter para Web, ofreciendo el potencial para una base de código en plataformas móviles y webDifícil de superar la duración del tiempo de comercialización | Estabilidad (más de 5 años en el mercado);Muchos jugadores exitosos y prominentes del mercado que usan React Native;Comunidad madura y vasta;Tecnología fácil de aprender;Un montón de tutoriales y bibliotecas, que permiten un desarrollo rápido y fácil;El código se puede reutilizar fácilmente para el desarrollo de aplicaciones web y aplicaciones de escritorio. |
| Cuando no es la mejor opción | Si…• Su aplicación debe ser compatible con 3D Touch (por ahora, Flutter no es compatible con 3D, pero aparece en la hoja de ruta a largo plazo del equipo de Flutter)• El diseño de su aplicación es específico de la plataforma.• Su aplicación requiere múltiples interacciones con un sistema operativo; o requiere bibliotecas nativas raras y poco conocidas• Necesita una interfaz de usuario minimalista, pero confíe en el uso significativo del hardware del teléfono (por ejemplo, una aplicación que reproduce música o solo toma fotos)• Desea crear una aplicación instantánea (aplicación de tamaño pequeño)Si su aplicación suena como cualquiera de las anteriores, probablemente sea mejor que elija el desarrollo de aplicaciones nativas.Lea más sobre estos casos aquí >> | Si…• Su aplicación necesita manejar tareas menos comunes o ultraespecíficas (como cálculos) en segundo plano• Necesita una comunicación personalizada a través de Bluetooth (que puede ser difícil de implementar con React Native)• Desea crear una aplicación solo para AndroidEn verdad, si desea crear una aplicación para iOS y conoce JavaScript, considere React Native, pero si desea una aplicación solo para Android, es mejor construir nativamente con otro equipo. ¿Por qué? En este momento, iOS tiene mejor soporte que Android.Si su aplicación suena como cualquiera de las anteriores, probablemente sea mejor que considere elegir el desarrollo de aplicaciones nativas . |
Introducción a Flutter and React Native
Primero, cubramos los detalles básicos (pero esenciales) sobre Flutter y React Native.
¿Qué es el Flutter?
Flutter es un kit de herramientas de interfaz de usuario portátil. En otras palabras, es una aplicación completa de Software Development Kit (SDK), completa con widgets y herramientas.
¿Para qué sirve Flutter?
Flutter permite el desarrollo de aplicaciones multiplataforma .
Brinda a los desarrolladores una manera fácil de construir e implementar aplicaciones visualmente atractivas y compiladas de forma nativa para dispositivos móviles (iOS, Android), web y de escritorio, todo utilizando una única base de código ( fuente: sitio web oficial de Flutter ).
* Tenga en cuenta:
- Cuando se trata de desarrollar aplicaciones de escritorio con Flutter, la API todavía está en la etapa de desarrollo . Google está trabajando para extender Flutter para admitir el escritorio como un entorno objetivo, lo que permite a los desarrolladores crear aplicaciones macOS, Windows y Linux con la tecnología.
A la larga, este esfuerzo conducirá a una solución totalmente integrada donde los desarrolladores pueden crear aplicaciones para plataformas de escritorio como lo hacen para plataformas móviles; sin embargo, al momento de escribir esto, la solución está en desarrollo ( fuente ).
- Flutter for Web está actualmente disponible solo como una vista previa técnica . Flutter para Web es una implementación de Flutter compatible con el código que le permite compilar el código Flutter existente escrito en Dart en una experiencia del cliente que se puede incrustar en el navegador e implementar en cualquier servidor web. Puede usar todas las funciones de Flutter y no necesita un complemento de navegador ( fuente ).
Un poco más sobre Flutter …
- Es gratis y de código abierto
- Se basa en Dart , un lenguaje de programación rápido y orientado a objetos ( Google lanzó Dart 2.3 con un nuevo soporte para funciones de UI como código; tenga en cuenta que Dart ahora está en su versión 2.6 ). Dart es relativamente nuevo y fácil de aprender, especialmente para desarrolladores experimentados más familiarizados con Java y C #
- La arquitectura se basa en la programación reactiva muy popular (sigue el mismo estilo que React)
- Proporciona sus propios widgets, extraídos de su propio motor de renderizado de alto rendimiento; estos son rápidos, atractivos y personalizables
- Gracias a la experiencia de widgets, las aplicaciones Flutter tienen una gran apariencia (aunque aún puede crear su propio diseño de aplicación personalizada utilizando elementos de interfaz de usuario fácilmente disponibles que siguen pautas específicas de la plataforma)
¿Quién creó Flutter?
Un equipo de Google creó Flutter.
Pero como proyecto de código abierto, tanto Google como la comunidad de Flutter contribuyen a su desarrollo.
¿Qué tan maduro es Flutter?
Una breve historia de Flutter:
- Febrero de 2018, Mobile World Congress – Primera versión beta de Flutter
- Abril de 2018, Google I / O: lanzamiento de Flutter beta 2
- Mayo de 2018, Google I / O – Lanzamiento de Flutter beta 3
- Flutter se une a los 100 mejores repositorios de GitHub
- Junio de 2018: lanzamiento de Flutter Preview 1
- Septiembre de 2018: lanzamiento de Flutter Preview 2
- Noviembre de 2018: lanzamiento de Dart 2.1
- Diciembre de 2018, Google I / O – Lanzamiento de Flutter 1.0
- Un hito crucial para la tecnología: desde diciembre de 2018, Flutter se ha considerado estable y listo para la producción.
- Febrero de 2019, Mobile World Congress – Lanzamiento de Flutter 1.2
- Mayo de 2019, Mobile World Congress:
- Lanzamiento de Flutter 1.5
- Flutter para la versión de vista previa web
- Lanzamiento de Dart 2.3
- Julio de 2019, lanzamiento de Flutter 1.7
- Septiembre de 2019, lanzamiento de Flutter 1.9
Como puede ver, Google pasó de la versión beta de Flutter a las etapas finales de estabilización para Flutter 1.0 a un ritmo rápido .
Mejor aún, desde el lanzamiento de Flutter 1.0, el equipo no ha descansado en sus laureles. Ha trabajado activamente para hacer que el kit de herramientas sea más fuerte y resistente, priorizando la estabilidad, el rendimiento y la calidad mejorados.
Además, Flutter 1.5 incluye cientos de cambios en respuesta a los comentarios de los desarrolladores ( fuente ) .
Flutter es ahora uno de los 20 principales repositorios activos de software en GitHub (16 ° lugar a partir del 11 de diciembre de 2019), lo que demuestra que la comunidad de desarrolladores lo utiliza y continúa contribuyendo a su mejora.
En resumen, Flutter sigue siendo una tecnología incipiente.
Sin embargo, dado el ritmo de las mejoras de Flutter, y su popularidad explosiva, podemos decir con confianza que es impresionantemente estable y maduro para su edad .
Y a juzgar por la tasa de desarrollo, esperamos ver que Flutter para Web se estabilice también en 12 meses.
¿Qué aplicaciones populares se hacen con Flutter?
- Aplicación Xianyu de Alibaba ( aplicación en App Store , aplicación en Google Play ) – Alibaba es una de las compañías de comercio electrónico más grandes del mundo
- Aplicación Hamilton ( aplicación en App Store , aplicación en Google Play , sitio web ) – aplicación oficial para Broadway Musical
- Aplicación Google Ads ( aplicación en App Store , aplicación en Google Play )
- Reflectly ( Aplicación en App Store , Aplicación en Google Play , Sitio web )
- Aplicación para JD Finance: una empresa líder en tecnología digital ( aplicación en App Store )
- Aplicación Topline de Abbey Road Studios ( aplicación en App Store , aplicación en Google Play )
Para obtener más ejemplos de las principales aplicaciones de Flutter, lea este artículo> Las mejores aplicaciones hechas con Flutter: 17 historias de desarrolladores y propietarios de negocios
¿Qué es React Native?
React Native es un marco de aplicación móvil de código abierto que utiliza JavaScript.
¿Para qué sirve React Native?
React Native es un marco efectivo para:
- Desarrollo multiplataforma
- Creación de aplicaciones móviles con lenguaje JavaScript
- Desarrollo de aplicaciones para Android e iOS utilizando una única base de código
- Usando el mismo diseño que React
* Tenga en cuenta:
- Las aplicaciones creadas con React Native no son aplicaciones web móviles . React Native utiliza los mismos bloques de construcción de UI fundamentales que las aplicaciones iOS y Android normales : esto significa que, en lugar de construir en Java, Kotlin o Swift, está uniendo los mismos bloques de construcción, usando JavaScript y React ( fuente ).
- React Native utiliza componentes que son análogos a los widgets en Flutter.
Para desarrollar aplicaciones web y de escritorio con React Native, es mejor usar bibliotecas externas (como se detalla en este párrafo ).
¿Quién creó React Native?
Facebook creó React Native.
¿Qué tan maduro es React Native?
Una breve historia de React Native:
- Verano de 2013, hackathon de Facebook: React Native comenzó como un proyecto interno de Facebook
- Enero de 2015, Conferencia React.js – Lanzamiento de React Native 1 Preview
- Marzo de 2015, Conferencia F8 – Lanzamiento oficial de React Native
- Facebook declara React Native, ‘abierto para uso y disponible en Github’
Mirando lo anterior, dos cosas son ciertas: React Native es más viejo que Flutter, y cuenta con una comunidad más grande. Sin mencionar el hecho de que el equipo de Facebook ha tenido mucho tiempo para estabilizar la API, así como para centrarse en solucionar cualquier problema subyacente.
Y no lo olvidemos: Facebook también está trabajando en varias otras mejoras notables:
- Lean Core : reduce el tamaño de una aplicación moviendo componentes / características opcionales a repositorios separados (para agregar a una aplicación cuando sea necesario)
- TurboModules : para mejorar el manejo de módulos nativos
- React Native Fabric : capa de interfaz de usuario rediseñada
¿Qué aplicaciones populares se hacen con React Native?
- Instagram (iOS, Android)
- Facebook (iOS, Android)
- Facebook Ads Manager (iOS, Android)
- Pinterest (iOS, Android)
- Skype (iOS, Android)
- Tesla (iOS, Android)
- Bloomberg (iOS, Android)
- Wix (iOS, Android)
… así como mucho más.
Si desea ver otros ejemplos de aplicaciones realizadas con React Native, consulte el escaparate oficial de React Native .
Flutter – pros y contras
En esta sección, discutimos brevemente los pros y los contras clave de Flutter.
Si desea leer más, consulte este artículo dedicado a los Pros y contras de Flutter para propietarios de aplicaciones.
✅ PROS de Flutter:
1. Recarga en caliente = codificación rápida
Desde el punto de vista del desarrollador , Flutter ofrece un desarrollo de aplicaciones más dinámico y más rápido .
Los desarrolladores pueden realizar cambios en la base de código sobre la marcha y verlos reflejados inmediatamente en la aplicación. Esta es la llamada función de recarga en caliente , y generalmente toma (mili-) segundos para que se muestren los cambios.
La función ayuda a los equipos a agregar funciones, corregir errores y experimentar con nuevas ideas en un instante. Además, Hot Reload es muy útil cuando se trata de colaboración entre desarrolladores y diseñadores .
Dicho esto, para obtener una lista de actualizaciones que requieren un reinicio completo, consulte las limitaciones de Hot Reload .
2. Una base de código, 2 plataformas móviles (¡y más!)
Con Flutter, los desarrolladores pueden escribir una sola base de código para dos aplicaciones , que cubren las plataformas iOS y Android.
Flutter es independiente de la plataforma, ya que tiene sus propios widgets y diseños, lo que significa que puede tener exactamente la misma aplicación en dos plataformas (mientras que si desea diferenciar sus aplicaciones, eso se logra con la misma facilidad).
Actualmente, Google está trabajando en Flutter para Web, que puede ver como una versión preliminar. Una vez que esto se active, una única base de código cubrirá Android, iOS y plataformas web .
3. Hasta un 50% menos de pruebas
Dado que tiene la misma aplicación en ambas plataformas, su proceso de Garantía de calidad será mucho más rápido ya que puede probar menos.
Escribimos aproximadamente un 50% menos de pruebas automatizadas porque podemos crear las mismas pruebas para ejecutar en ambas plataformas, reduciendo las demandas de nuestro equipo de control de calidad .
Dicho esto, aún tendrá que ejecutar pruebas manuales a un nivel similar al de la programación nativa, ya que sus especialistas en control de calidad tendrán que verificar ambas aplicaciones en cada plataforma, a mano.
4. Aplicaciones más rápidas
Las aplicaciones Flutter funcionan sin problemas y rápidamente, sin colgarse o cortar mientras se desplaza. ¿Por qué?
Flutter usa la biblioteca de gráficos Skia . Gracias a esto, la IU se vuelve a dibujar cada vez que cambia una vista.
La mayor parte del trabajo se realiza en GPU (unidad de procesamiento de gráficos); Es por eso que la interfaz de usuario de Flutter es suave y ofrece 60 fps (fotogramas por segundo).
Sin embargo, debe tener cuidado durante el desarrollo para no volver a dibujar los elementos de la vista cuyos datos no han cambiado.
Volver a dibujar toda la vista en lugar de solo aquellos elementos que cambian, puede afectar el rendimiento y la velocidad de la aplicación, especialmente si necesita volver a cargar la vista con frecuencia, por ejemplo, en una aplicación de cronómetro.
5. Diseños que a tus usuarios les encantarán
Flutter no depende de los componentes del sistema nativo. En cambio, Flutter tiene su propio conjunto de widgets personalizados, renderizados y administrados por el motor de gráficos del marco ( fuente ). Los usuarios verán diferentes componentes de la interfaz de usuario de las aplicaciones nativas típicas, pero eso no es necesariamente una desventaja.
Las aplicaciones de Flutter tienen una interfaz de usuario particularmente fácil de usar: una ventaja crucial para Flutter sobre React Native, derivada de la súper atención a los detalles visuales . Flutter fue creado para que puedas crear fácilmente tus propios widgets, o simplemente personalizar un widget existente.
Siéntase libre de navegar por un catálogo de widgets de Flutter ; o haga clic en los enlaces para ver ejemplos de widgets de diseño de materiales y widgets de Cupertino .
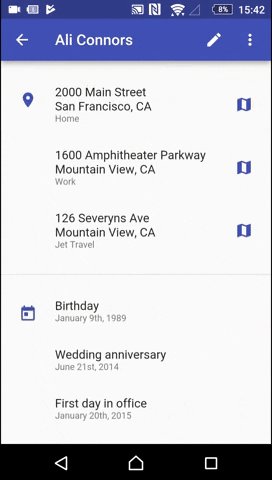
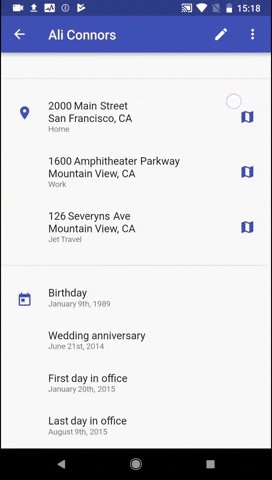
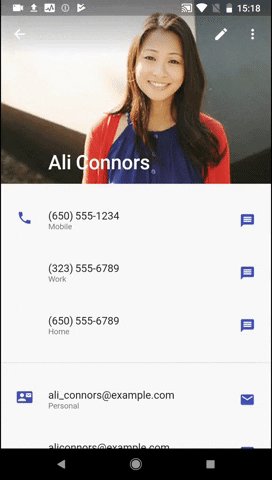
6. La misma interfaz de usuario de la aplicación, incluso en dispositivos más antiguos
Incluso las nuevas aplicaciones tienen el mismo aspecto en sistemas iOS o Android más antiguos, por lo que nunca tendrá que preocuparse por admitir dispositivos más antiguos.

Android 5.1.1

Android 8.1.0
7. Perfecto para MVP
Si necesita crear un MVP (producto mínimo viable) para su aplicación, por ejemplo, como escaparate para inversores potenciales, Flutter es la opción perfecta, especialmente si el tiempo es corto. Lea el artículo: Cómo construir un producto mínimo viable: Guía MVP para propietarios de aplicaciones .
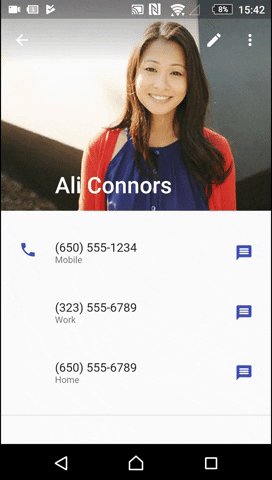
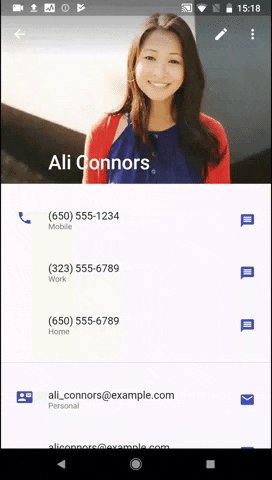
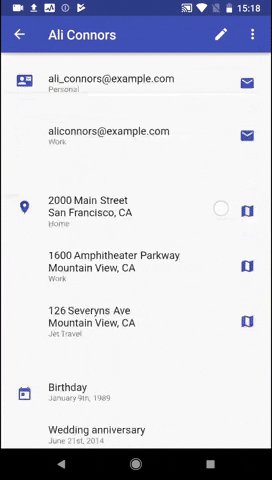
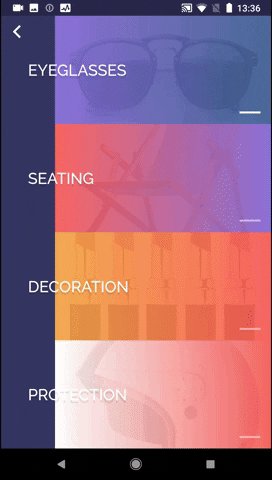
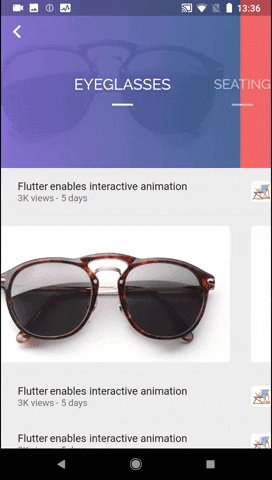
Echa un vistazo a la aplicación Flutter Gallery , que incluye una demostración de las principales características, widgets y viñetas de Flutter.

Galería Flutter

Galería Flutter

Galería Flutter
🔻 CONS de Flutter:
1. Tamaño de la comunidad de desarrolladores (??)
La mayoría de la gente le dirá: una ventaja clave para React Native sobre Flutter es su comunidad de desarrolladores más establecida y con más experiencia. Además, en términos de lenguajes de programación, Dart no es tan utilizado como JavaScript, al menos por ahora.
En verdad, Flutter tiene mucho que ponerse al día si coincide con su ‘hermano mayor’, lo cual es comprensible. La comunidad necesita tiempo para educar a su audiencia y ganar más experiencia, lo cual es típico de cualquier herramienta nueva y joven.
Sin embargo, no lo vemos como una desventaja significativa, y es por eso que agregamos el (??) en el encabezado. También vale la pena señalar que la comunidad Flutter está creciendo exponencialmente. Además, hay una emoción fenomenal alrededor del conjunto de herramientas.
Tenga en cuenta:
- Las tendencias de etiquetas de desbordamiento de pila muestran un intenso aumento en el interés de los desarrolladores en Flutter
- En Udemy, hay más de 50 cursos de Flutter (con aproximadamente 213,000 participantes en el curso)
También hay 35 cursos de Dart (con aproximadamente 187,500 participantes del curso (25 de junio de 2019))
Reaccionar Los números nativos son más o menos lo mismo: alrededor de 287,000 estudiantes en 59 cursos
- Flutter tiene más de 80,600 estrellas en Github, mientras que React Native tiene más de 83,000
En resumen, Flutter tiene una comunidad más pequeña y menos experimentada en este momento, y Dart es más nicho que JavaScript.
Aún así, las tendencias actuales indican que Flutter se pondrá al día con su competidor a este respecto, muy pronto.
2. Bibliotecas y soporte: impresionante, pero aún no tan rico como el desarrollo nativo.
El soporte de Google para Flutter es impresionante, pero Flutter todavía es bastante nuevo. Esto significa que no siempre puede encontrar la funcionalidad que necesita en las bibliotecas existentes, por lo que sus desarrolladores pueden necesitar crear una funcionalidad personalizada, lo que lleva tiempo.
Lea más sobre esta desventaja aquí >>
3. Soporte de integración continua
Al momento de escribir, Flutter carece de soporte para plataformas CI como Travis o Jenkins. Entonces, para lograr la creación, prueba e implementación automáticas, sus desarrolladores necesitan usar y mantener scripts personalizados como este .
Dicho esto, vale la pena señalar que:
- Hay un nuevo sistema CI / CD para aplicaciones Flutter, Codemagic , que se anunció en Flutter Live 2018
- En enero de 2019, Bitrise anunció el Flutter CI con todas las funciones
4. Riesgo de plataforma
A pesar de que Flutter es de código abierto, si Google decidiera obtener apoyo para el proyecto, significaría un desastre.
Dicho esto, desde que el equipo de Google lanzó la versión Beta de Flutter, solo ha aumentado sus esfuerzos, como lo ilustra el destacado papel de Flutter durante Google IO ’19, junto con el reciente evento Flutter Live.
En el momento actual, no podemos imaginar un mundo donde Google se aleje de Flutter.
5. Tamaño de la aplicación
Las aplicaciones escritas en Flutter son más grandes que las nativas. Consulte el artículo Comparación de tamaños de APK . Sin embargo, el equipo de Flutter está trabajando para reducir el tamaño de las aplicaciones hechas con Flutter.
React Native: pros y contras
✅ PROS de React Native:
1) Recarga en caliente = codificación rápida Actualización rápida = codificación rápida
Esencialmente la misma característica que Flutter.
Hot Reload acelera el proceso de desarrollo al permitir que un desarrollador inyecte un nuevo código directamente en una aplicación en ejecución. Por lo tanto, un desarrollador puede ver los cambios al instante, sin reconstruir la aplicación.
Hot Reload también conserva el estado de la aplicación, evitando el riesgo de perderla durante una recarga completa (un beneficio crítico en el contexto de los marcos basados en estado), acelerando aún más el proceso de desarrollo de la aplicación .
Para mejorar la experiencia del desarrollador con la recarga en caliente, el equipo de React Native incluye en la versión 0.61 una nueva característica llamada actualización rápida que unifica la recarga en vivo y en caliente. Es más resistente a errores tipográficos y errores en comparación con la versión anterior. Puede leer más sobre la actualización rápida aquí .
2. Una base de código, 2 plataformas móviles (¡y más!)
Exactamente lo mismo que Flutter: escriba una única base de código para alimentar 2 aplicaciones, que cubren las plataformas Android e iOS.
Mejor aún, JavaScript le da una ventaja al escribir aplicaciones multiplataforma al compartir código con aplicaciones web . Esto se logra creando componentes de abstracción que puede compilar en plataformas de destino.
Vea a continuación, por ejemplo, bibliotecas que le permiten crear código simultáneamente en plataformas que no sean iOS y Android (incluidas las aplicaciones web y de escritorio) :
- React Native for Web : compatible con Android, iOS y web (Twitter lo usó para crear Twitter Lite)
- ReactXp : desarrollado por el equipo de Skype para admitir Android, iOS y web; Además, funciona en Windows 10 (UWP)
- react-native-windows : desarrollado por el equipo de Microsoft, es compatible con todos los dispositivos compatibles con Windows 10 (PC, tabletas, 2 en 1, Xbox, dispositivos de realidad mixta, etc.)
Nota al margen:
Bartosz (nuestro desarrollador React Native) ve las cosas un poco diferente a la mayoría, por lo que prefiere un enfoque alternativo.
Si compara una aplicación de escritorio web, una aplicación web móvil y una aplicación nativa, puede suponer que comparten la misma lógica de negocios, pero es probable que necesiten una interfaz de usuario específica que se ajuste a los requisitos del usuario.
Entonces por qué no:
- Extraer código compartido en un repositorio separado;
- Trátelo como un proyecto separado;
- ¿Inyectar el código de la misma manera que cualquier otra dependencia?
Trabajar de esta manera permite a los desarrolladores centrarse en escribir aplicaciones en una plataforma real, sin tener que considerar la compatibilidad multiplataforma.
Vea la presentación de Ben Ellerby sobre el enfoque y, si le gusta la idea de crear abstracción sobre la plataforma, vea también la presentación de Radek Pietruszewski .
3. Utiliza un lenguaje muy popular: JavaScript
React Native usa JavaScript: un lenguaje de programación que muchos desarrolladores conocen bien (mientras que Dart todavía no es tan conocido o usado). Y si usted es un desarrollador que prefiere lenguajes de programación de tipo estático, incluso puede usar TypeScript , un subconjunto de JavaScript.
4. Libertad de elección del desarrollador
React Native permite a los desarrolladores crear aplicaciones multiplataforma; ni mas ni menos.
La ventaja es que React Native permite al desarrollador decidir con precisión qué soluciones quiere usar; tanto según los requisitos del proyecto como las preferencias del desarrollador .
Digamos, si un desarrollador necesita decidir cómo manejar el estado global (cómo almacenar y administrar los datos que se utilizan en muchos componentes de la aplicación), elegir una biblioteca de enrutadores o elegir entre JavaScript y TypeScript: pueden decidir si ellos ‘ prefiero usar una biblioteca de IU personalizada o escribir la suya propia.
4. Madurez relativa
El lanzamiento oficial de React Native fue hace más de 5 años, por lo que el equipo de Facebook ha tenido mucho tiempo para estabilizar la API, así como para centrarse en solucionar problemas y resolver problemas.
Ahora, están trabajando en algunas mejoras interesantes, como reducir el tamaño de la aplicación.
5. Una comunidad activa – y vasta –
React Native tiene una comunidad de desarrolladores masiva . No solo eso, sino que hay innumerables tutoriales, bibliotecas y marcos de interfaz de usuario que facilitan el aprendizaje de la tecnología, así como un desarrollo rápido y fácil con ella.
Y si compara los repositorios centrados en recopilar artículos, herramientas y materiales sobre tecnologías específicas, React Native está mucho mejor ubicado que Xamarin, Flutter o Ionic (fuente: Awesome-Flutter , Awesome-ReactNative , Awesome-Ionic , Awesome-Xamarin ).
Además, React Native es parte de la «familia React» . Si bien muchas de sus bibliotecas son independientes de la plataforma (como Formik , React Router , componentes con estilo ), lo que significa que funcionan tanto en la web como en dispositivos móviles.
- También vale la pena llamar la atención de Expo , el marco constitucional React que simplifica el acceso a las API nativas, que tiene soluciones preparadas para características móviles típicas (por ejemplo, notificaciones push).
- Una segunda biblioteca que vale la pena mencionar es AWS Amplify : una solución que simplifica la integración con las funciones de AWS al cubrir la autenticación, el almacenamiento, las notificaciones push y los análisis.
6. Fácil de aprender para los desarrolladores de React
Esta ventaja en nuestra lista está altamente dirigida a los desarrolladores de React. Si tiene experiencia en desarrollo web y ya utiliza soluciones React populares, puede ponerse a trabajar fácilmente con React Native , sin tener que aprender nuevas bibliotecas. Puede usar las mismas bibliotecas, herramientas y patrones.
7. Hasta un 50% menos de pruebas
Escribimos aproximadamente un 50% menos de pruebas automatizadas porque podemos crear las mismas pruebas para ejecutar en ambas plataformas, reduciendo las demandas de nuestro equipo de control de calidad. Se ve igual que en el desarrollo de la aplicación Flutter : lo describimos aquí .
🔻 CONS de React Native
1. No es realmente nativo
Al igual que cualquier solución multiplataforma, ni la experiencia ni el rendimiento de la interfaz de usuario serán los mismos que en las aplicaciones nativas, solo cerca de ellas.
Pero aún así, es más fácil lograr un «sentimiento nativo» con React Native que con Flutter. Si desea que su aplicación Flutter tenga componentes nativos, requerirá trabajo adicional.
2. Menos componentes fuera de la caja
React Native solo admite componentes básicos listos para usar (muchos de ellos se adaptan a una plataforma lista para usar, como un botón, un indicador de carga o un control deslizante).
Como dijimos en este párrafo , hay repositorios externos con muchos componentes adicionales para React Native. Un desarrollador puede usarlos en un proyecto, pero eso requiere un esfuerzo y tiempo adicionales.
Por otro lado, Flutter está diseñado para admitir el diseño de materiales fuera de la caja, por lo que el marco admite muchos más widgets. Ahorra tiempo. Un desarrollador que use Flutter puede crear la mayoría de las vistas con widgets prefabricados que son fácilmente personalizables y compatibles con múltiples plataformas.
3. Libertad de elección del desarrollador
… tanto una maldición como una bendición.
Una vez que un desarrollador ha creado un nuevo proyecto, debe decidir qué paquete de navegación, así como qué administración de estado global, usar.
Puede llevar mucho tiempo comprender los matices de cada solución y, en última instancia, decidir cuáles son las mejores para el proyecto.
4. Muchos paquetes abandonados
React Native cuenta con una enorme cantidad de bibliotecas. Desafortunadamente, muchos de ellos son de baja calidad; o han sido abandonados por completo.
Dan Abramov aconseja verificar la cantidad de problemas y la frecuencia de las confirmaciones en un repositorio para evitar el uso de paquetes anulados.
Lea más sobre los problemas y limitaciones de la forma actual de React Native en este resumen de su discusión sobre «¿Qué le disgusta de React Native?»
5. IU frágil
El hecho de que React Native use componentes nativos bajo el capó debería darle la confianza de que, después de cada actualización de la interfaz de usuario del sistema operativo, los componentes de su aplicación también se actualizarán instantáneamente .
Dicho esto, esto puede romper la interfaz de usuario de la aplicación, pero ocurre muy raramente.
Lo que es peor, las actualizaciones pueden volverse aún más peligrosas si causan ciertos cambios en la API de componentes nativos. ¿Las buenas noticias? Este tipo de evento ocurre muy raramente.
Mientras que cuando se trata de Flutter (gracias a la forma en que el marco recrea los componentes nativos por sí mismos), la interfaz de usuario de la aplicación es mucho más estable.
6. Las aplicaciones son más grandes que las nativas.
Las aplicaciones escritas en React Native deben poder ejecutar código Javascript (Máquina virtual JavaScript). Android no tiene esta funcionalidad de manera predeterminada, lo que significa que las aplicaciones deben incluir una biblioteca que admita código JavaScript, lo que da como resultado aplicaciones que son más grandes que sus contrapartes nativas de Android.
Las aplicaciones de iOS hechas con React Native no resuelven este problema, pero aún son generalmente más grandes que las nativas. ¿Las buenas noticias? Como mencionamos anteriormente, el equipo de React Native está trabajando para reducir el tamaño de sus aplicaciones .
Prediciendo el futuro: Flutter & React Native
Flutter atrae cada vez más empresas. Después de todo, estamos presenciando mejoras mensuales en el SDK de Flutter a medida que Google continúa perfeccionando su herramienta . Además, la comunidad siempre es servicial y entusiasta . Además, podemos esperar que Flutter pronto nos permita crear no solo aplicaciones móviles, sino también aplicaciones para la web y el escritorio.
En conjunto, y dado que compañías líderes como Alibaba ya están usando Flutter, el futuro parece prometedor para el conjunto de herramientas.
En cuanto a React Native , bueno, Facebook se está centrando actualmente en una re-arquitectura de la tecnología a gran escala .
El equipo está haciendo todo lo posible para mejorar el soporte tanto para los usuarios de React Native como para la comunidad en general. Y gracias a esto, la comunidad ahora puede sugerir fácilmente cambios en las funcionalidades centrales del marco a través de un proceso RFC que utiliza un repositorio GitHub dedicado .
Los resultados reales de tales mejoras de arquitectura son:
- Hermes : un motor JavaScript de código abierto optimizado para aplicaciones móviles que mejora el tiempo de interacción y reduce el tamaño de la aplicación y la utilización de la memoria
- Grandes cambios en la versión 0.60 (encuentre el resumen completo aquí ):
- es más fácil administrar la dependencia de iOS utilizando el administrador de dependencias más popular, CocoaPods, de forma predeterminada,
- puedes migrar React Native a AndroidX ,
- Puede extraer funciones opcionales como parte del proceso Lean Core.
Crear un entorno abierto para discutir React Native es un paso significativo. Es tanto una señal de mejora continua como una señal para el brillante futuro de la tecnología.
Dado que React Native tiene una posición tan estable en el mercado, y está en una trayectoria de desarrollo continuo, es poco probable que veamos el juego de herramientas en el polvo pronto. Lea sobre la visión a largo plazo para React Native en este artículo.
Aún así, Flutter es un competidor imponente para React Native.
📌 Lea también: Desarrollo de software de outsourcing: beneficios y riesgos para los propietarios de aplicaciones
¿React Native o Fluuter? 3 ideas de desarrolladores y propietarios de aplicaciones.
Recientemente escribimos un libro electrónico que cubre los mejores ejemplos de aplicaciones de Flutter, incluidas las ideas clave de 17 propietarios y desarrolladores de aplicaciones diferentes que trabajan activamente con el marco de Flutter.
A continuación, encontrará una selección de citas que cubren el debate Flutter vs. React Native.

Abin BabyCofundador y desarrollador en KlasterMe
- Para mí, Flutter fue más difícil de aprender que React Native. Principalmente porque React Native usa JavaScript (que es un lenguaje familiar para mí), mientras que yo era nuevo en Dart, el lenguaje utilizado por Flutter. Entonces, si eres nuevo en Dart e intentas aprender Flutter, tomará más tiempo que aprender React Native . Pero lo contrario también es cierto: si tienes experiencia en Dart, entonces aprender Flutter será un paseo por un parque.
- Los componentes en React Native son bastante básicos, por lo que si necesita algo adicional, se requiere un esfuerzo considerable al diseñar. Solo un puñado de componentes se adapta a la plataforma, mientras que la mayoría de las veces tiene que usar un componente diferente para iOS y Android; o darle un estilo diferente.
Por otro lado, con Flutter, todo es un widget . Y los widgets se basan en el diseño de materiales, lo que los hace fácilmente personalizables. La mayoría de los widgets son adaptativos, y puede usar el mismo widget tanto en Android como en iOS. - Cuando se trata de rendimiento, Flutter tiene la ventaja ya que está compilado en bibliotecas nativas ARM o x86, lo que lo hace realmente rápido. React Native no está compilado en código nativo, y todavía tiene la capa de JavaScript, por lo que es menos eficiente que Flutter.

Ishaan BahalCofundador en Meeve
React Native es el competidor más cercano a Flutter. Me gusta ya que establece el estándar para el desarrollo nativo multiplataforma.
Dicho esto, nuestra experiencia con él ha surgido algunos problemas.
- React Native es solo una envoltura sobre los métodos nativos, por lo que requiere un puente para traducir esas llamadas a una API nativa; Esto se convierte en un cuello de botella cuando se producen muchas llamadas nativas. Hay formas de evitar esto, pero con Flutter, nunca tendrá que preocuparse por el problema, ya que la capa de vista se representa como lo haría un juego, y como todos los componentes están diseñados por ingenieros de Flutter, hay menos llamadas nativas al puente.
- Los componentes de React Native no siempre son lo suficientemente personalizables, ya que son solo envoltorios sobre vistas nativas. Entonces, digamos que alguien decidió no ajustar un determinado método, entonces no tendrá acceso a él (por ejemplo, los bordes discontinuos alrededor de una vista no funcionan), mientras que los nuevos componentes lanzados por Google y Apple pueden tomar mucho tiempo para estará disponible en React Native.
- Los errores en React Native también han comenzado a tardar mucho más en solucionarse. El problema de la frontera discontinua, por ejemplo; así como un problema por separado que admite varios tipos de compilación, etc. La mayoría de las empresas que ejecutan React Native en producción, ejecutan una bifurcación personalizada para corregir errores que no se corrigen en sentido ascendente. Los desarrolladores de Flutter son más proactivos y puedes esperar soluciones rápidamente. Terminamos pasando la mayor parte de nuestro tiempo buscando problemas en la documentación de React Native, y luego descubrimos por qué las cosas no funcionaban como deberían.
Los problemas que encontramos nos enviaron a buscar algo mejor; afortunadamente, Flutter estaba a la vuelta de la esquina.

Swav KulinskiIngeniero principal en el negocio de aplicaciones
El principal beneficio de Flutter sobre React Native (y nativo, en general) es la falta de restricciones de la plataforma. Flutter no es silenciado por la interfaz de usuario de la plataforma porque no lo usa; rinde todo por sí mismo. Esto te libera para construir el mejor UX sin compromiso , y es la principal diferencia entre Flutter y React Native. Lea más aquí >>
Resumen
Cuándo elegir React Native y cuándo elegir Flutter

La entrega de proyectos a tiempo es uno de los aspectos más críticos del desarrollo de aplicaciones móviles y web .
La naturaleza multiplataforma de React Native y Flutter reduce el tiempo de comercialización . Además, sus bibliotecas de terceros y componentes listos para usar hacen que sea más eficiente usarlos para crear su aplicación.
Mejor aún, Flutter y React Native ofrecen más que un desarrollo rápido, también pueden reducir los costos del proyecto.
… y estas son las razones clave por las que debe considerar cualquiera de los marcos para su proyecto. Pero, ¿qué solución ofrece el tiempo de desarrollo más rápido? ¿O se adapta mejor a tu idea de aplicación?
Bueno, eso depende de los detalles de su proyecto y del equilibrio de las habilidades de su equipo.
- ¿Tus desarrolladores conocen Dart? Si es así, entonces programar con Flutter será un paseo por el parque.
- ¿Sus desarrolladores dominan JavaScript? Si es así, entonces React Native parece la opción lógica.
- ¿Desea construir la GUI de su aplicación utilizando componentes de interfaz de usuario nativos? En caso afirmativo, elija React Native.
- ¿Es el diseño de primera marca su prioridad? En caso afirmativo, sugerimos que Flutter cumpla con los requisitos.
Recuerde que cada aplicación es diferente, por lo que debe considerar cada una según sus propios méritos. Siempre vale la pena discutir su proyecto con un equipo experimentado de desarrolladores: personas capaces de considerar los diferentes enfoques, con un conjunto de habilidades lo suficientemente variado cuando se trata del desarrollo multiplataforma , como si buscara el consejo de programadores que conocen un solo marco, ellos Es probable que lo guíe para usar esa herramienta.
Como mínimo, confíe en esto: tanto Flutter como React Native son tecnologías muy buenas. Se benefician de una gran popularidad y una confianza duradera. Consulte el artículo: Cómo construir un producto mínimo viable: Guía MVP para propietarios de aplicaciones .
FUENTE: Droids On Roids
Articulo Original: Ver Articulo

Deja un comentario.